Vous avez créé un beau site Shopify, vous êtes fier de votre beau projet mais au final, vous ne voyez qu’une seule chose sur votre site, c’est ce fameux “Propulsé par shopify” ou “Powered By shopify” pour les anglophones.
Après tout, vos visiteurs n’ont pas à savoir quelle solution e-commerce vous avez et ce n’est pas la peine d’indiquer à vos concurrents quel logiciel e-commerce vous utilisez.
Mais alors comment l’enlever et faire en sorte que votre boutique en ligne n’affiche plus ce texte disgracieux ? Suivez le guide, c'est gratuit, rapide, définitif et sans douleur. Si vous ne maitrisez pas le code il faudra juste faire attention à bien refaire les mêmes manipulation que ci dessous.
D'ailleurs, il est possible d'enlever cette mention peu importe votre version ou forfait de Shopify ! Ce n'est pas une fonction réservé à Shopify Plus ou autre. N'importe quel site Shopify peut enlever le "Propulsé par Shopify" .
En cas de doute, contactez un de nos experts Shopify pour corriger ça rapidement .
Enlever “Propulsé par shopify” , la méthode officielle.
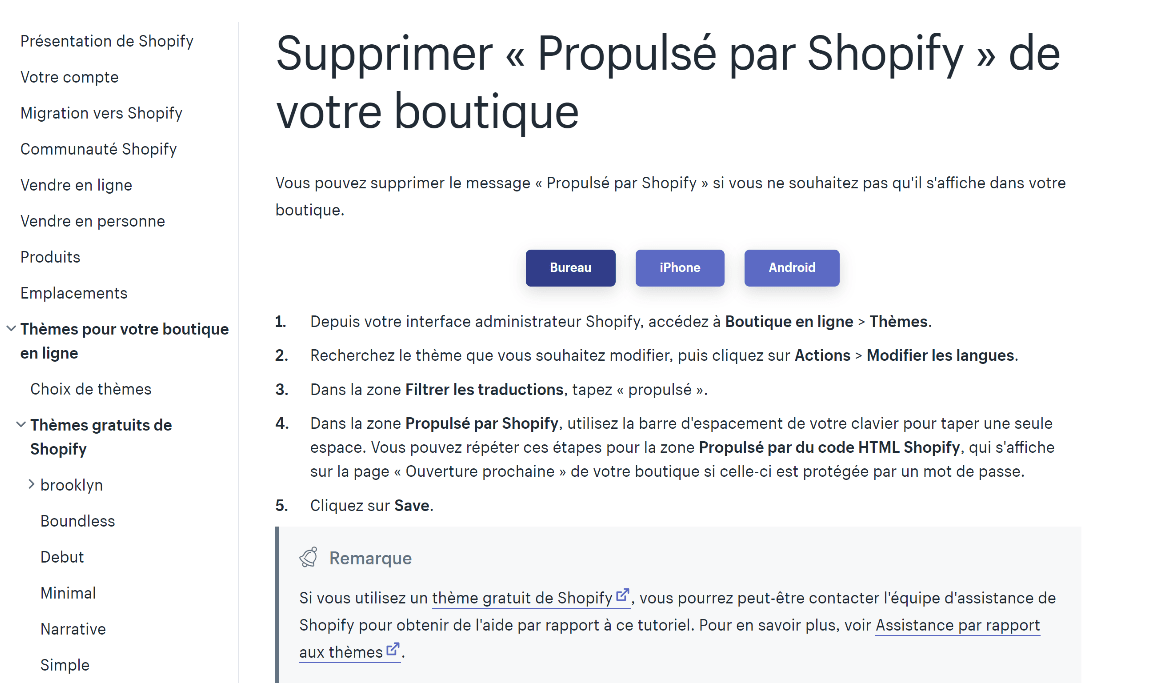
Shopify à pensé à vous et à publier une méthode officielle sur son site pour enlever la mention Propulsé par Shopify de votre site. Très simple, elle ne nécessite pas d’intervention technique, c’est juste un changement de paramétrage.
Voici la technique en image et la description ci dessous si jamais vous ne voyez pas l’image.

- Tout d’abord, connectez-vous à votre back office Shopify. Une fois dans votre interface, accédez à “Boutique en ligne” puis “Thèmes”.
- Recherchez le thème que vous souhaitez modifier (celui actif par défaut généralement) puis cliquez sur “Actions” puis “Modifier les langues” .
- Vous avez ainsi accès à toutes les traductions. Nous allons donc chercher Propulsé. Dans la zone de recherche, tapez le mot clef « propulsé ».
- On va pouvoir remplacer la traduction par un simple espace, la zone existera toujours mais affichera un espace. Elle sera donc “invisible” pour les clients. Dans la zone “Propulsé par Shopify”, effacez donc le contenu pour le remplacer par un simple appui sur la barre d’espace. A noter que vous pouvez le refaire pour chaque mention “Propulsé” que vous voyez sur cette page.
- Pensez aussi à rechercher “powered” et à faire la même chose, cela supprimera la version anglaise en même temps si jamais elle existe.
- Ensuite, pensez à sauvegarder !
Maintenant, il est temps d’aller vérifier sur votre boutique Shopify si la mention “ Propulsé par Shopify” à bien disparu. Si oui, c’est parfait ! Mais si elle n’a pas disparu ou si vous voulez être sûr de ne plus jamais la voir, il va falloir mettre les mains dans le code. C'est parti.
Supprimer définitivement “Propulsé par Shopify”
La deuxième méthode, qui marche avec tous les thèmes (payants et gratuits) et qui supprimera définitivement toute mention de Propulsé par Shopify ou Powered by Shopify de votre site de commerce électronique est de supprimer le code dans le thème.
Pas de panique ! C’est au final assez simple et rapide puisque le code est identifié assez clairement et qu’il est toujours au même endroit, à savoir en bas de page. Il n'est donc pas nécessaire d’être un expert Shopify ou un codeur expérimenté pour s'en sortir.
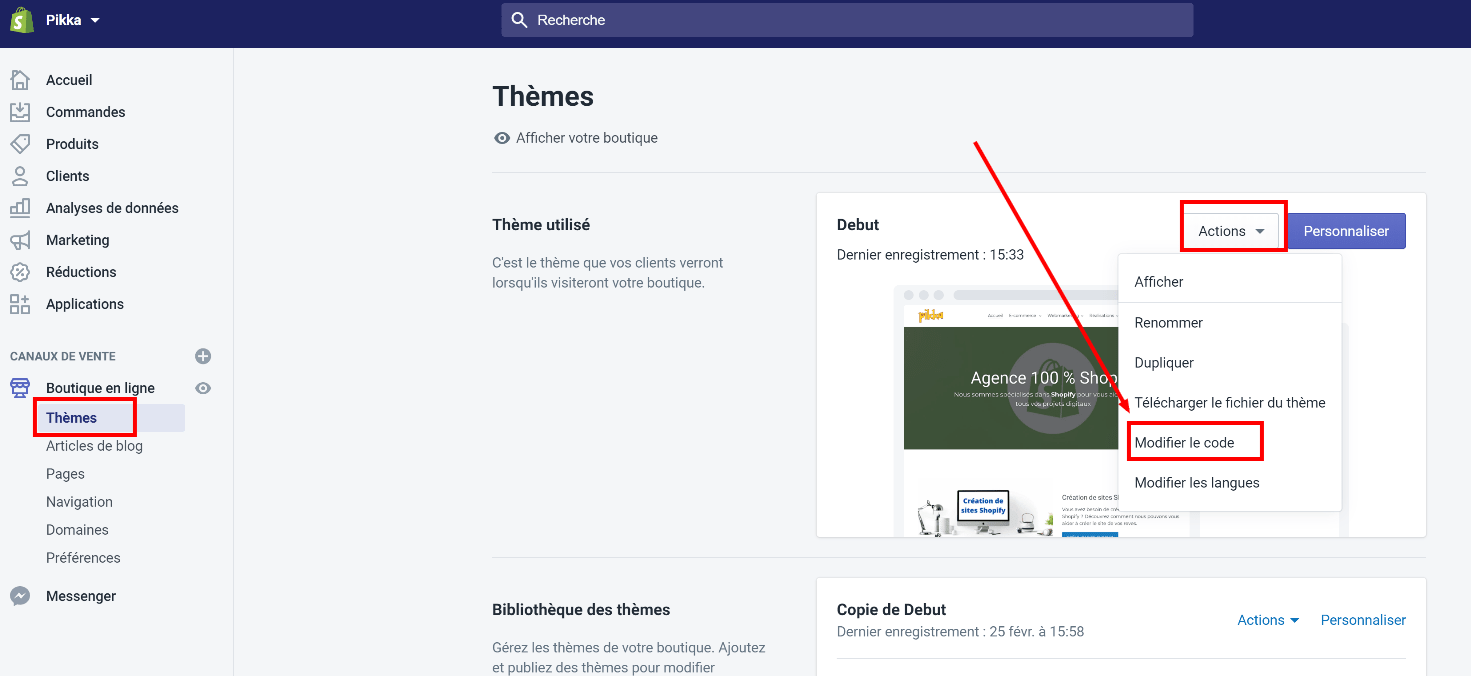
Premièrement, il va donc falloir aller dans le code de votre site. Cela peut se faire en allant ici dans “Boutique en ligne” puis “Thèmes” puis “modifier le code. C'est d'ailleurs le même endroit si vous voulez modifier le code CSS de votre site Shopify.

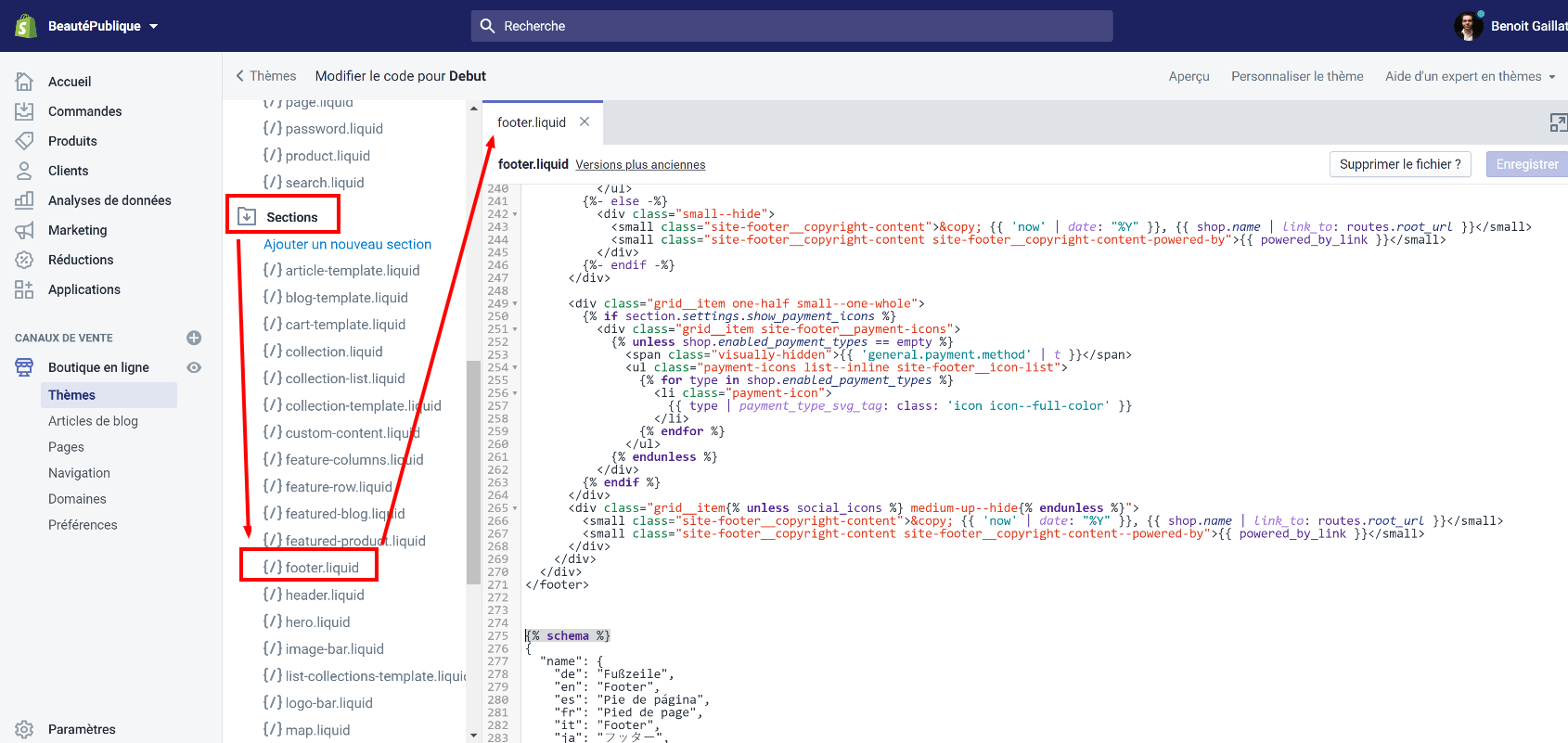
Vous allez vous retrouver avec une colonne contenant de nombreux fichiers. Le nom du fichier peut changer parfois en fonction du thème mais vous devriez avoir un fichier qui s’appelle “footer.liquid” dans la catégorie “sections” .

Ensuite, vous dévirez avoir une ligne de code qui ressemble à ça, à peu prés au milieu du fichier et juste avant la balise "{% schema %}"
<small class="site-footer__copyright-content site-footer__copyright-content--powered-by">{{ powered_by_link }}</small>
Vous pouvez soit :
- Supprimer toute la ligne
- Commenter la ligne
Pour supprimer la ligne, c'est simple, sélectionnez le texte entre <small et </small> et appuyez sur supprimer.
Pour commenter la ligne de code, il faut ajouter {% comment %} juste avant <small et {% endcomment %} juste aprés </small> .
Ex :
{% comment %} <small class="site-footer__copyright-content site-footer__copyright-content--powered-by">{{ powered_by_link }}</small>{% endcomment %}
La principale différence entre les deux vient du fait qu'avec le commentaire, vous pourrez retrouver le code plus tard si besoin. Il ne s'affichera jamais aux clients tant que vous laissez les balises de commentaire.
Avant de quitter la page, pensez à sauvegarder ! Et une fois la sauvegarde effectuée, vous dévirez avoir supprimer définitivement la fameuse mention "Propulsé par Shopify" .
Si jamais elle est toujours présente, que la ligne de code n'existe pas ou que vous ne trouvez pas le fichier, utilisez les commentaires ci dessous pour indiquer votre probleme et nous essayerons de vous guider au mieux !
Bonnes ventes !








Bonjour Jimmy, la phrase “Propulsé par Shopify” est situé à différent endroits en fonction du theme et des modifications apportées par d’éventuels développeurs . Dans votre theme Propulsé par Shopify est peut être ailleurs . Essayez de chercher dans le template “footer.liquid”
Bonjour,je ne trouve pas cette ligne,
{%- assign animation_delay = animation_delay | plus: 150 -%} {% endif %}> {%- render ‘cross-border’ -%} {%- if section.settings.show_social_links -%} {%- render ‘footer-social’ -%} {%- endif -%} {%- render ‘footer-copyright’ -%} {%- if section.settings.show_payment_icons -%} {%- render ‘footer-payment’ -%} {%- endif -%}Avant la balise {% schema %}
Il y a ceci :